INVESTMENT
현재위치 : 반응형홈페이지란?반응형홈페이지란?
반응형홈페이지란?
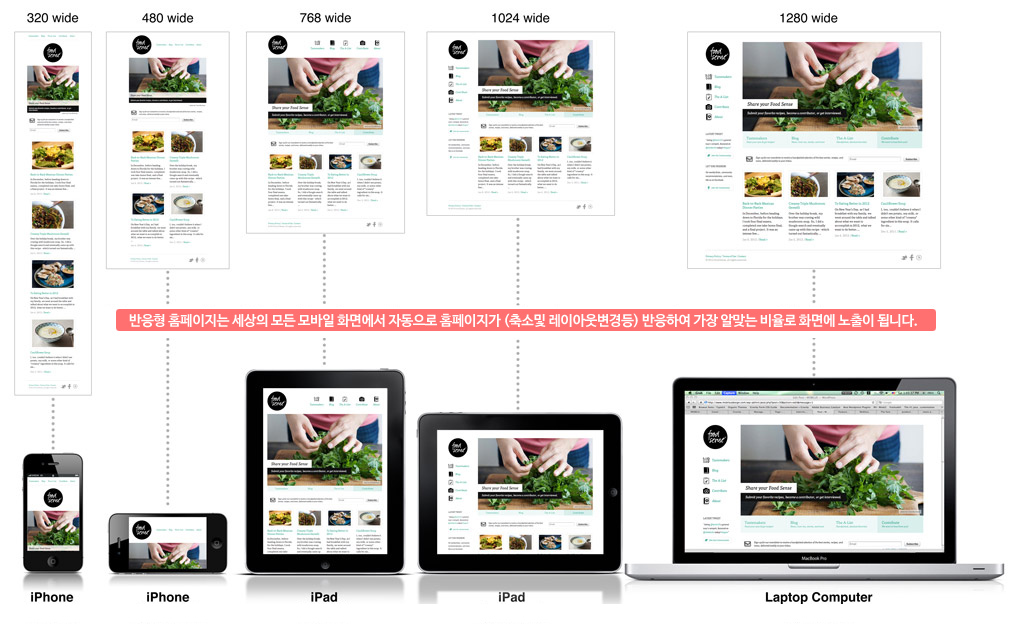
반응형 홈페이지란? (Responsive Web)
하나의 홈페이지로 PC 및 모든 디지털 기기에서 자동오픈!반응형웹은 말 그대로 다양한 접속 환경에 반응하여 레이아웃과 디자인, 컨텐츠가 유기적으로 변하기 때문에 그만큼 다양한 유저들이 보다 편한 환경에서 웹을 이용할 수 있습니다. 또한 시스템적으로 디자인 제약이 없어지기 때문에 효율적인 관리가 가능합니다.
급성장하는 모바일 및 유비쿼터스 시장에 앞으로도 꾸준히 발전해 나갈것이라고 전망이 됩니다.

PC용 홈페이지 따로 모바일용 홈페이지 따로 제작을 할 필요 없이 이센스 반응형 솔루션 하나만으로 끝내세요.
반응형 솔루션 장점 : 제작비용절감(50%). 제작기간단축. 홈페이지관리 용이. 변화하는 인터넷 환경에 가장 적합한 솔루션 입니다.

이센스 반응형웹 솔루션의 장점
반응형웹은 말 그대로 다양한 접속 환경에 반응하여 레이아웃과 디자인, 컨텐츠가 유기적으로 변하기 때문에 그만큼 다양한 유저들이 보다 편한 환경에서 웹을 이용할 수 있습니다.또한 시스템적으로 디자인 제약이 없어지기 때문에 효율적인 관리가 가능합니다. 급성장하는 모바일 및 유비쿼터스 시장에 앞으로도 꾸준히 발전해 나갈것이라고 전망이 됩니다.
